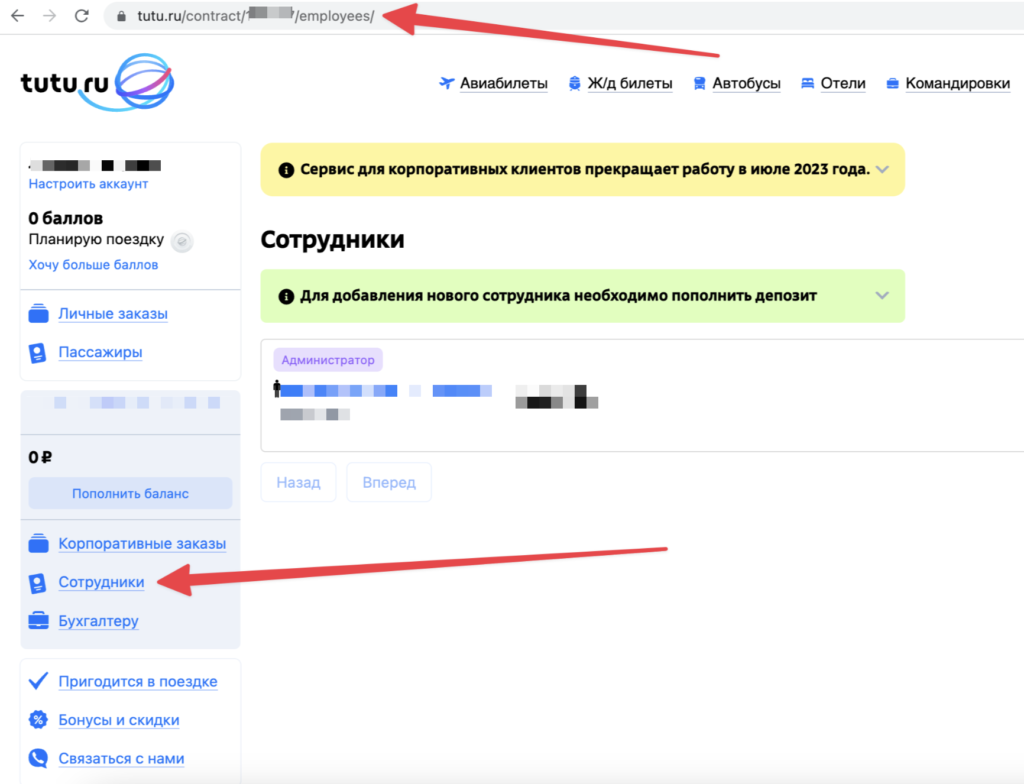
1. Зайдите в личный кабинет Туту Командировки в браузере Chrome или Яндекс и перейдите в раздел «Сотрудники», адрес страницы должен быть https://www.tutu.ru/contract/******/employees/

2. Откройте инструменты разработчика браузера — правая кнопка в любом месте страницы, «Посмотреть код» или через меню «Дополнительные инструменты» -> «Инструменты разработчика».
3. В инструментах разработчика перейдите во вкладку Console, скопируйте (используйте кнопку копирования в правом углу над кодом) и вставьте в поле ввода следующий код:
const contractId = document.location.toString().match(/(\d+)\/employees/)[1];
const url = 'https://businesstriprest.tutu.ru/business_trip_contract_service/contract/'+contractId+'/employees/roles?paging=true&limit=0&page=1';
async function fetchAllRows(url) {
let data = [];
let page = 1;
let total_pages = 1;
while (page <= total_pages) {
const response = await fetch(url,{credentials: "include"});
const json = await response.json();
data = data.concat(json.rows);
page = parseInt(json.page, 10) + 1;
total_pages = parseInt(json.total_pages, 10);
url = url.replace(/page=\d+/, `page=${page}`);
}
return data;
}
fetchAllRows(url)
.then(data => {
const json = JSON.stringify(data, null, 2);
const blob = new Blob([json], { type: 'application/json' });
const url = URL.createObjectURL(blob);
const a = document.createElement('a');
a.href = url;
a.download = 'data.json';
document.body.appendChild(a);
a.click();
document.body.removeChild(a);
URL.revokeObjectURL(url);
})
.catch(error => console.error(error));4. Нажмите «Enter», код запустится и будет некоторое время работать, в результате у вас скачается файл экспорта.
5. Отправьте файл нашим специалистам в онлайн-чат или на b2b@aviasales.ru и мы выполним импорт.